Centennial college: content strategy
Empowering community preparedness through an intuitive content strategy.
ROLE
UX/UI Researcher
UX Strategist
year
2024
project duration
3 months


The Centennial College Safety App provides essential safety and security information, yet its current design lacks intuitive navigation and visual clarity, making critical instructions difficult to locate. Important emergency content is also missing, potentially causing confusion and prompting users to seek information elsewhere.
The goal is to develop an effective content strategy for the severe weather section of Centennial College’s Safety & Security services.
The proposed enhancements aim to streamline navigation, improve user engagement, and ensure Centennial College's community is well-prepared and informed during emergencies.
Enhance content with detailed severe weather information, comprehensive safety instructions and visual representations.
Improve sitemap and organize categories for better navigation and cohesive information presentation.
Integrate real-time weather updates and interactive maps to provide timeline emergency information.
Discover
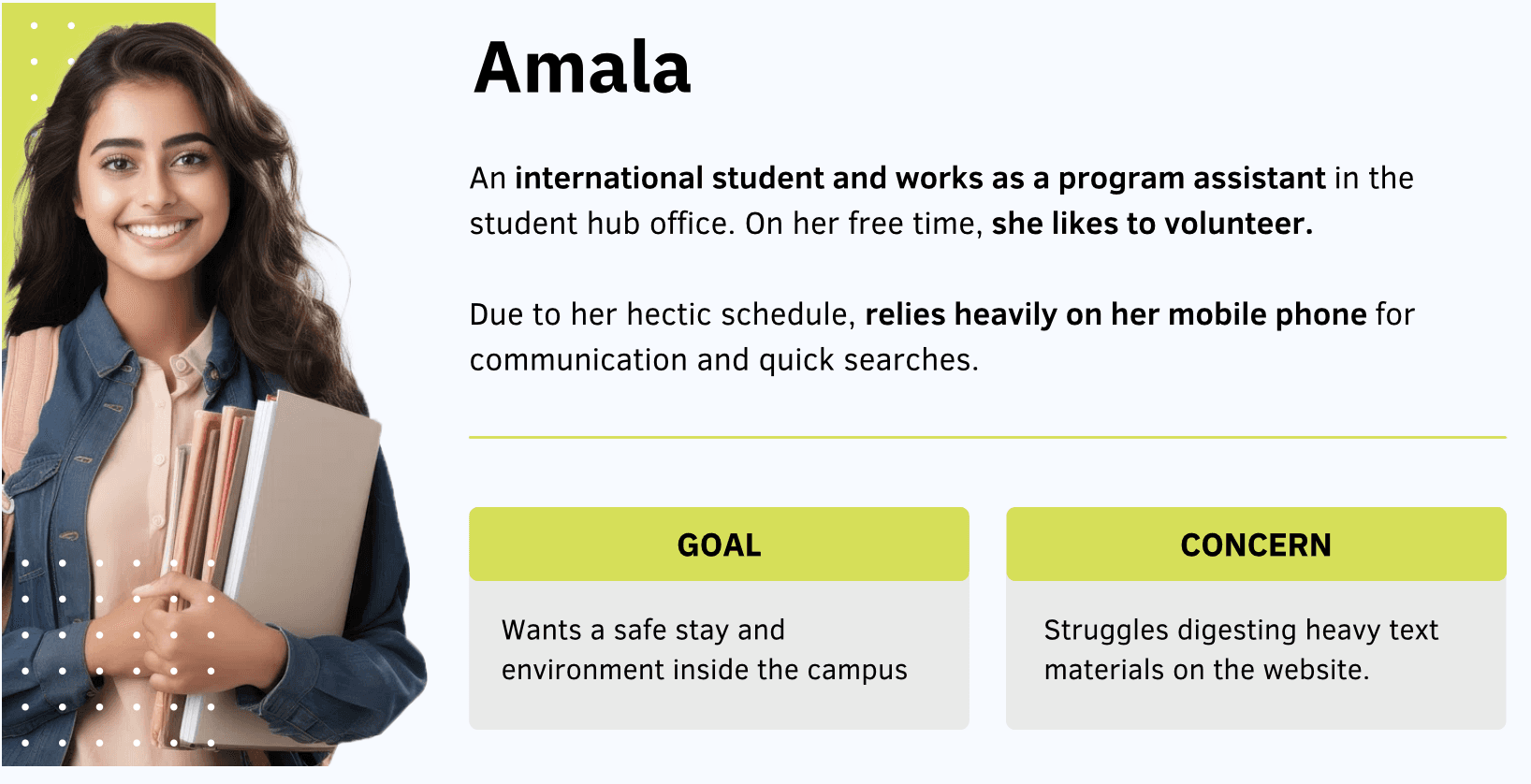
User interviews were conducted among Centennial College students to understand pain points, familiarity and behavior when using Centennial College's safety app and website section, which is represented in the persona below.
As part of the discovery phase, a comprehensive current-state audit of the Centennial College safety app and website. This audit revealed several key findings:
Text Heavy Content: Procedures and instructions are presented with pure text, without any visual representations.
Missing Important Information: Lack of sufficient information such as: real time weather condition, notification alert, and indicators.
Inefficient User Journey: Inconsistent user experience and lengthy user journey.
To better understand the competitive landscape and identify gaps, a competitive analysis was performed, focusing on how other colleges and universities in the Greater Toronto Area present key safety information. This scan reviewed the availability and presentation of data such as:
Storm Hazards,
Campus Indicators
Emergency Procedures
Evacuation Routes or Shelter Information
Emergency Kits & Personnel
Mobility & Accessibility Information
The analysis identified the following gaps in Centennial College’s safety app and website:
Poor Navigation: It took an average of 4 clicks to reach weather information, exceeding the optimal benchmark established by competitor platforms.
Lack of Information: Centennial College's safety section did not cover a wide range of storm types or their potential impacts, which were addressed by competitors.
Visual Guides: Competitor sites incorporated visual guides to present safety procedures, which were absent in Centennial’s offering.
Ideate & Validate
High level mock ups were created to visually represent the strategy outlined in the Proposed Strategy section. These mockups helped convey the improvements needed on both the website and the app to provide intuitive information for the Centennial College community.
Execute
As part of the design process, the strategy was pitched to stakeholders during the class as final project. While the strategy was not officially launched, the proposed solution was well-received during the pitch and provided valuable insights into optimizing safety features and enhancing the user experience at Centennial College.
Tools used 🛠️

Interview Notes
Key Takeaways
Research as the Foundation
This study reemphasized the importance of user interviews and market analysis to ensure a data driven approach and user centric design.
Content as a Conversation
By considering the user persona’s needs, motivations, and frustrations, we can determine the type of content that should be included in the strategy and how it should be presented as part of the enhancement.